Ezzel a résszel szeretnénk elindítani a 'Hogy válasszunk diagramtípust?' c. blogposzt sorozatunkat.
Adatvizualizáció során nagyon fontos, hogy milyen formában jelenítjük meg az adatokat. Azonban a megfelelő vizuális forma kiválasztása olykor nehéz feladat lehet, szerencsére azonban számos különböző hasznos online segédlet érhet el.
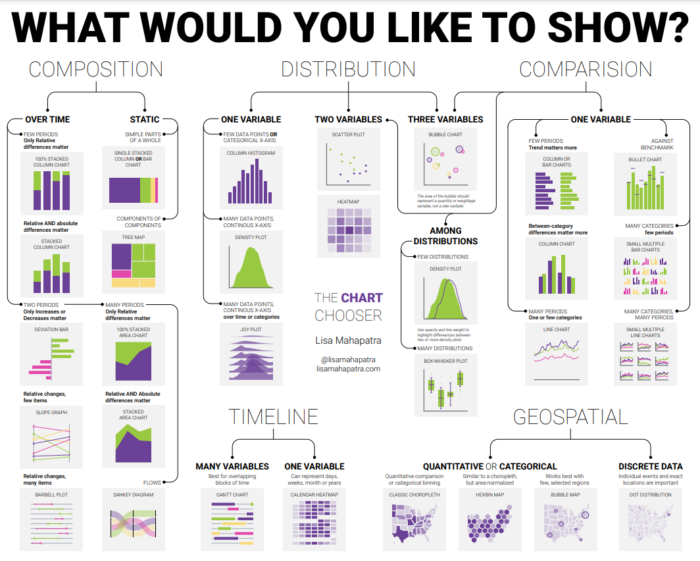
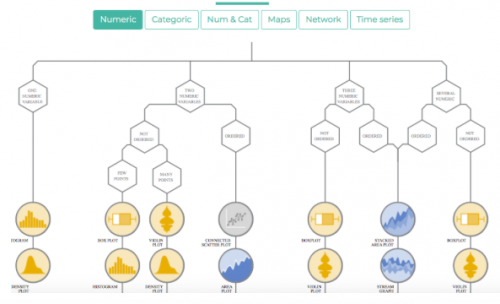
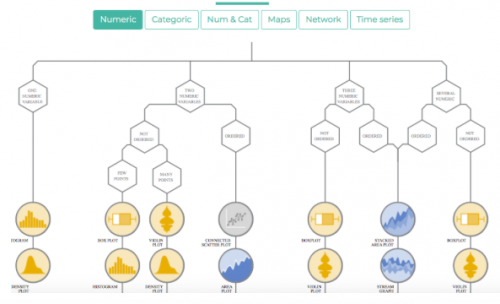
A data-to-viz.com adattípus szerint rendezett döntési fákkal segíti a választást.

Először meg kell adnunk az adataink típusát (numerikus, kategorikus, stb.), majd ezután kövessük fentről lefelé ennek a választó fának az ágait, ami így elvezet minket az ajánlott vizualizációs formához.

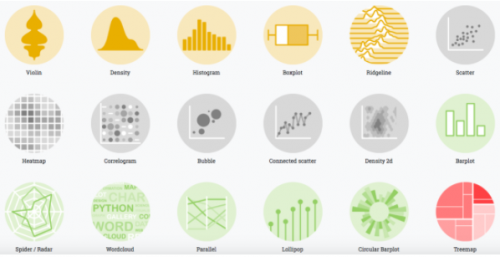
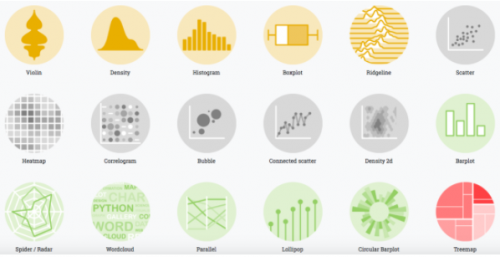
Kicsit lejjebb görgetve további segítséget kapunk, ebben a részben az egyes diagramtípusokhoz találhatóak részletes magyarázatok, illetve a gyakori alkalmazási hibák is fel vannak sorolva.