Sorozatunk a #MakeoverMonday közösségi adatvizualizációs projektet követi. Arról, hogy mi is ez, itt olvashatunk.
2024-ben folytatódik a Makeover Monday megújult honlappal és új csapattal. Az idei első kihívás témája a britek leggyakoribb újévi fogadalmai nemek és korcsoportok szerint bontva. Rengetegen tették közzé a saját munkájukat, különböző megközelítéseket alkalmazva. Sokan a bar chartok és a különbségeket bemutató vízszintes diagramok mellett döntöttek, voltak akik trellisben gondolkodtak, és a slope chart is népszerű volt.
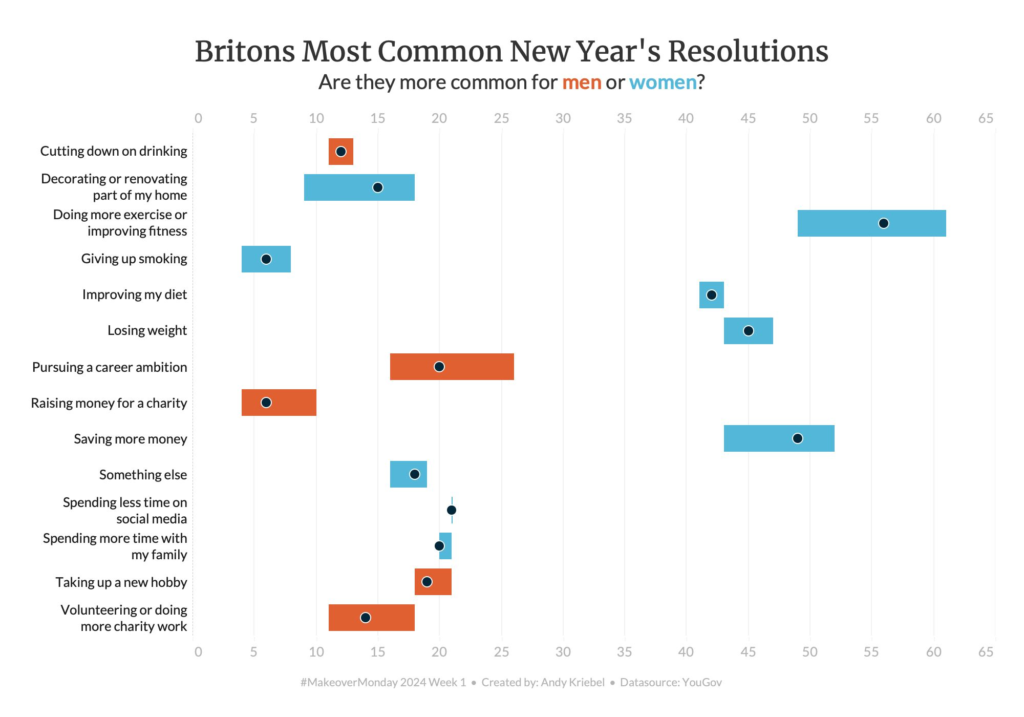
Britons Most Common New Year's Resolutions
Andy Kriebel, a Makeover Monday egyik alapítója és korábbi házigazdája megfogadta, hogy idén minden héten elkészíti a saját vizualizációját a kihívásra.
Az újévi fogadalmakat abc sorrendben láthatjuk. Gyakoriságának nemek közötti eltérését Gantt diagramon ábrázolta, és színekkel jelölte, hogy a férfiak vagy a nők körében volt-e népszerűbb a fogadalom.
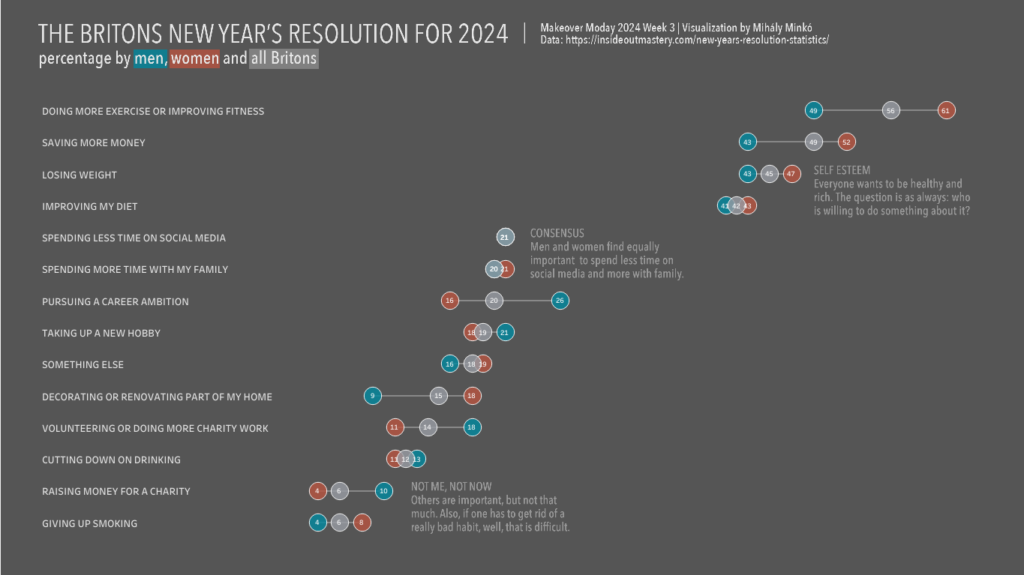
The Britons Most Common New Year's Resolutions for 2024
Minkó Mihály megragadta a Makeover Monday nyújtotta lehetőséget, hogy a Coloraide Python könyvtárral generáljon komplementer színeket a vizualizációjához.
A dumbbell charton szintén a nemek közötti eltéréseket láthatjuk, a fogadalmak népszerűségének csökkenő sorrendjében.
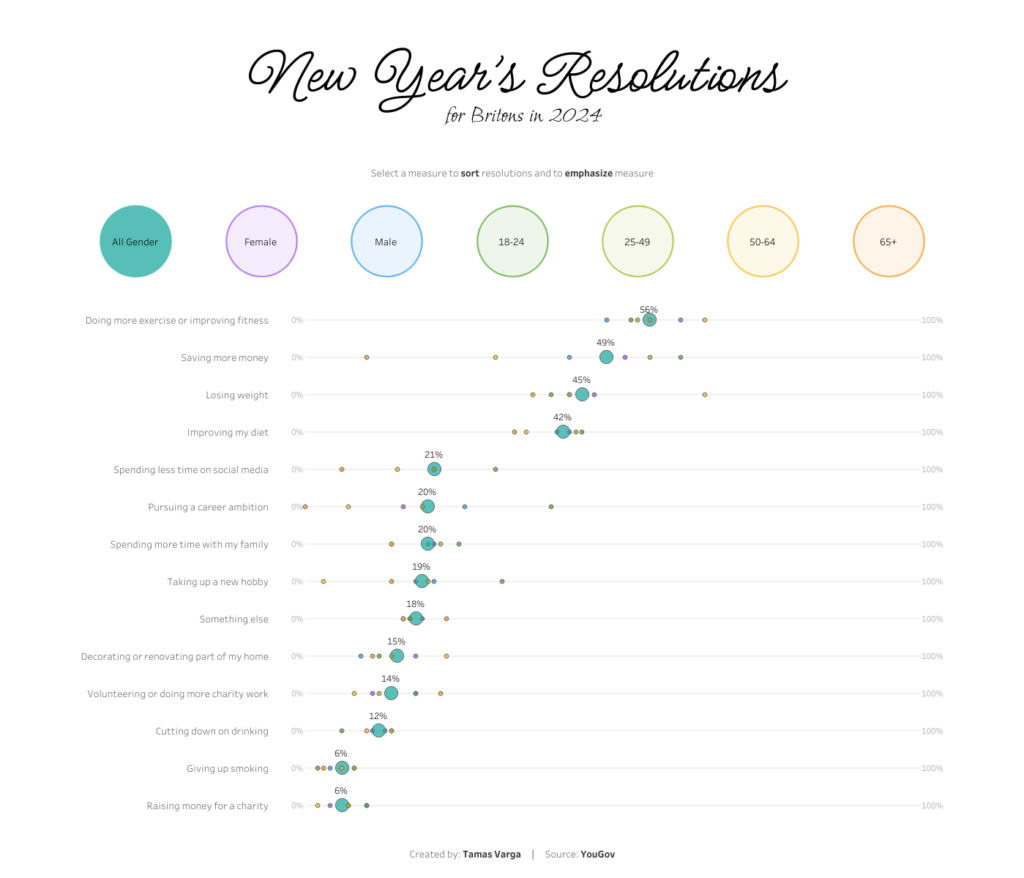
New Year's Resolutions
Varga Tamás a fogadalmak népszerűségének nemek és korcsoportok közötti megoszlását dotploton mutatta be.
A nagyobb, türkizkék körök mutatják az összesített előfordulását a fogadalmaknak, míg a kisebb színes körök az egyes csoportokon belüli népszerűségét.
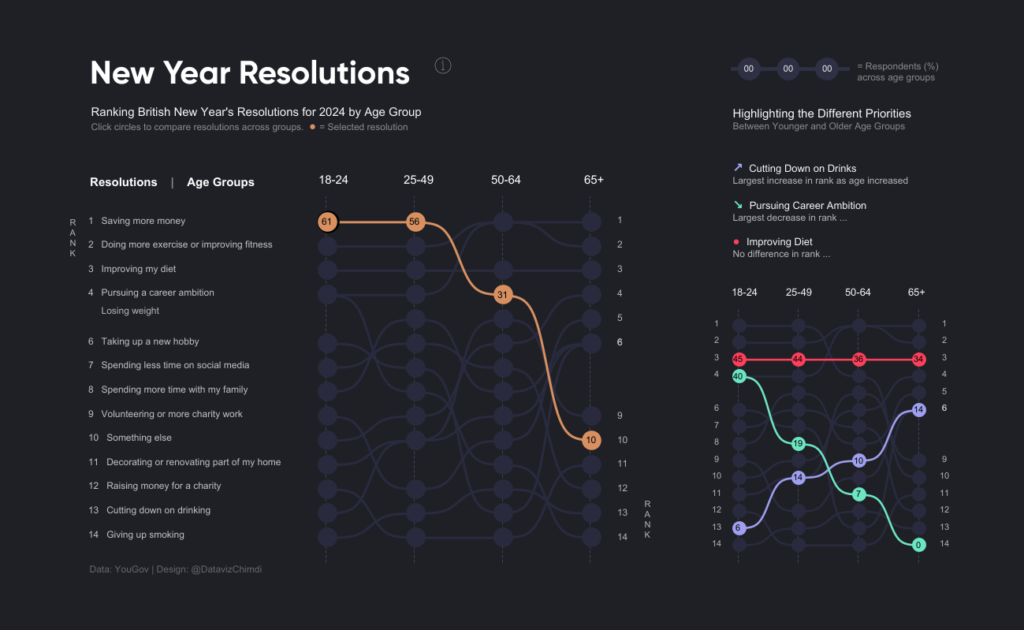
New Year Resolutions
Chimdi Nwosu, a Makeover Monday csapat egyik új tagjának Tableau dashboardján két curvy bump chartot láthatunk, amelyek a fogadalmak korcsoportokon belüli előfordulását mutatják be.
Míg a baloldali chart interaktív, a jobb oldalon egy statikus ábrát látunk, amely a korcsoportok között leginkább növekedő, csökkenő, valamint azonos népszerűségű fogadalmakat emeli ki.
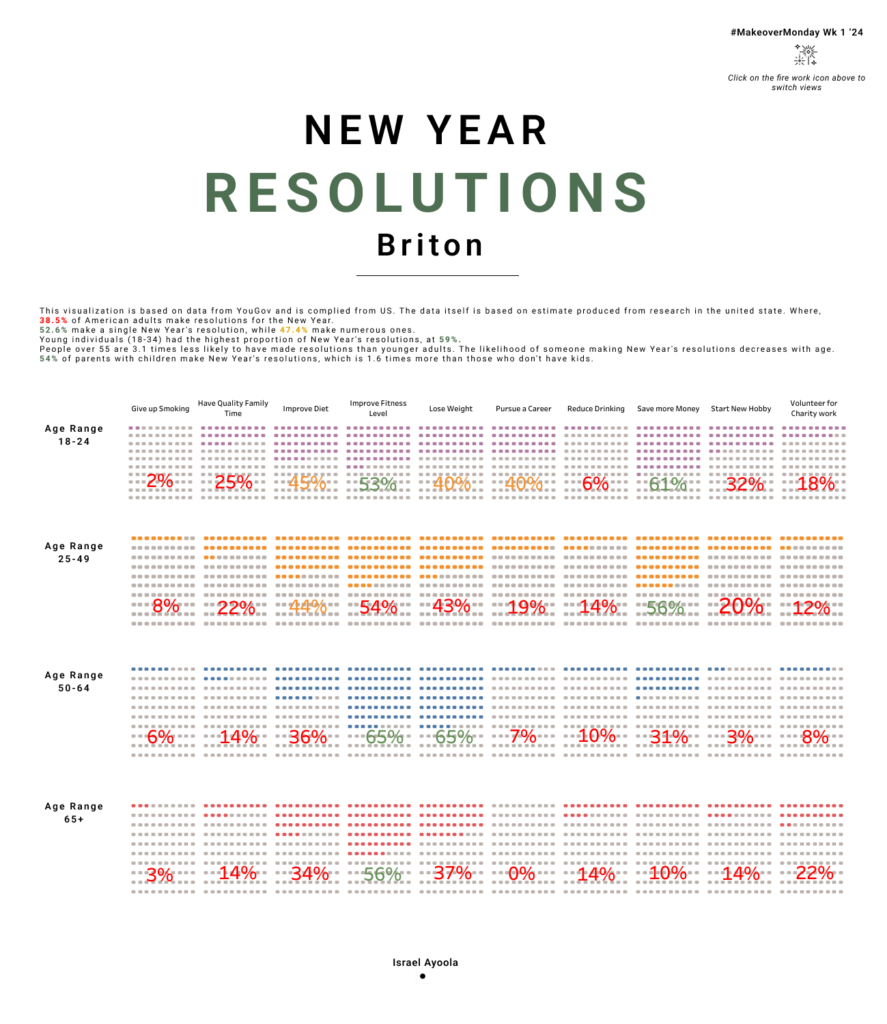
New Year Resolutions - Briton
Israel Ayoola small multiple waffle charton mutatta be a fogadalmak népszerűségét.
A sorokban a korosztályokat, az oszlopokban az egyes fogadalmakat láthatjuk. A "gófrikon" a színnel kitöltött pöttyök jelölik, hogy a korcsoportnak hány százaléka jelölte meg az adott újévi fogadalmat.
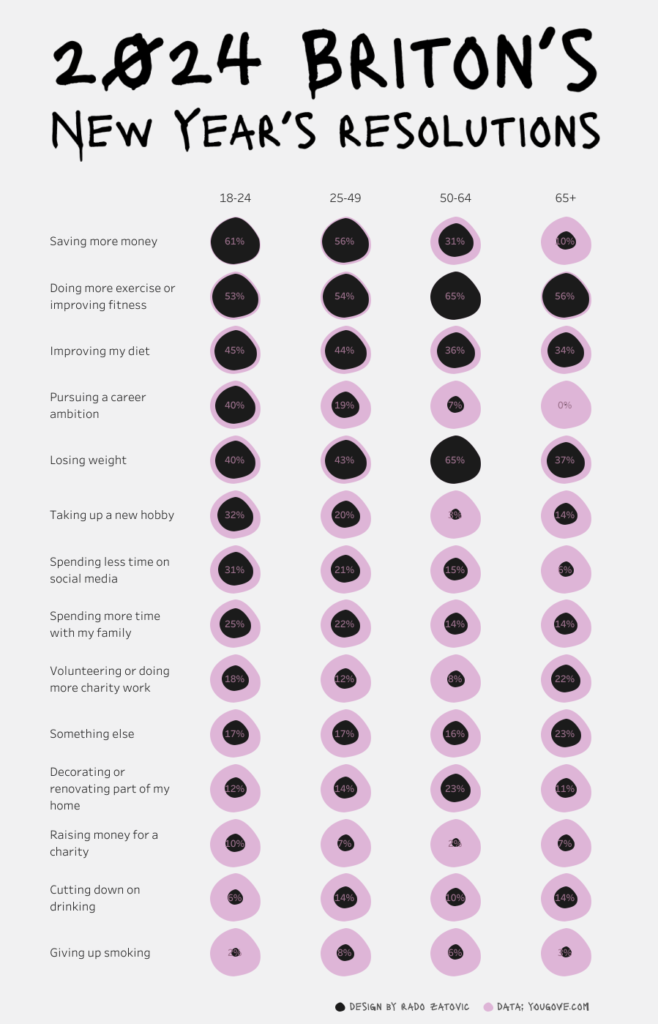
2024 Briton's New Year's Resolutions
Rado Zatovic trellisén a körök, vagy jobban mondva foltok méretével jelenítette meg a fogadalmak népszerűségét az egyes korcsoportokban.
Halvány rózsaszínnel jelölte a referenciát, ami a legnépszerűbb fogadalmak korcsoporton belüli előfordulása volt.
Korábbi Makeover Monday írásaink itt találhatóak.